登录失败:Redirected from xxx via a navigation guard

Vue 项目 登录跳转失败 Uncaught(in promise)
如下图:提示 Uncaught(in promise),具体原因不知。

升级 vue router(升级后错误信息变了)
将 vue router 升级到 3.3.1 版本
npm install vue-router@3.3.1
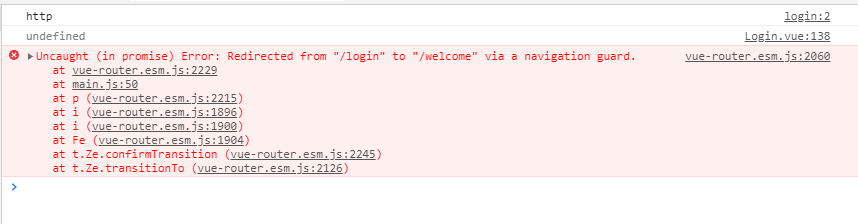
升级之后,错误信息具体了, Redirected from xxx via a navigation guard
vue router Error: Redirected from xxx via a navigation guard
如下图:

网络上的方案均 失败 了,比如
this.$router.push({ path: this.redirect || "/" },onComplete => { }, onAbort => { });
或者 catch 异常
this.$router.push({ path: '/welcome' }).catch(()=>{})
分析错误原因
假如你是由登录页跳转到欢迎页。出现错误的原因是又跳转回了登录页。
即:登录页 -> 欢迎页 -> 登录页
查看登录接口,状态是成功的。
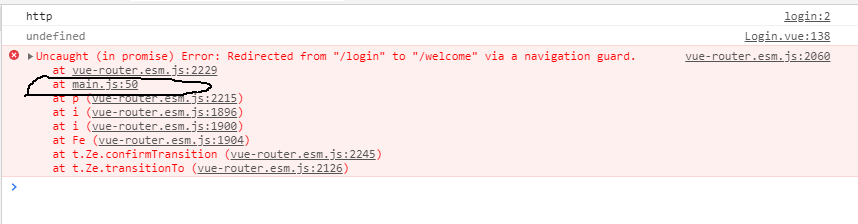
根据自己项目的信息定位错误,点击错误提示中的 main.js

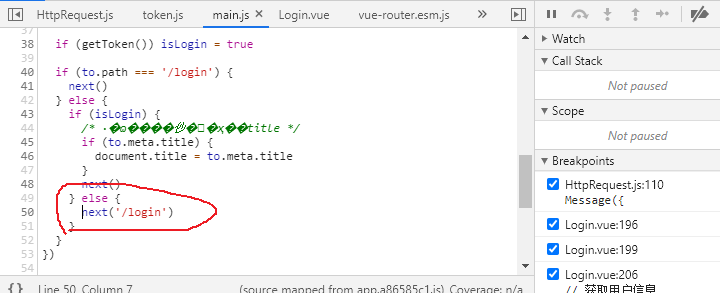
我们发现它是 main.js 中的 next(‘/login’) 导致的。按理来说登录成功后,就不该再走 login,也就是说上面的 isLogin 是 false。看来登录成功后,写入 token 失败了。

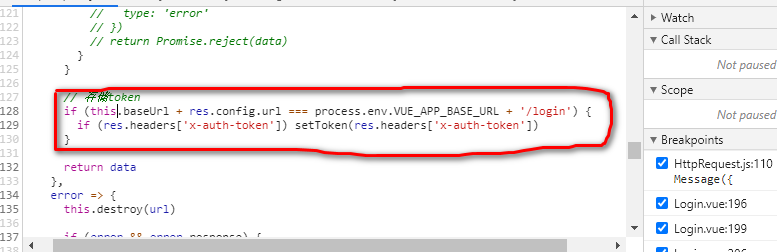
找到自己项目中写入 token 的地方,发现是 if 里面的判断有问题,这样问题的源头就找到了。

总结
出现错误信息的原因是因为 跳转后,又跳转回来了。根据自己项目的实际情况,解决根源即可。
扫码分享
版权说明
作者:SQBER
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
{0}
{5}
{1}
{2}回复
{4}


*昵称:
*邮箱:
个人站点:
*想说的话: